MarkDown基础语法指北
Markdown简介
Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。 Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。 Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。 Markdown 编写的文档后缀为 .md, .markdown。 来自:百度百科
一、Markdown标题
1.使用 = 和 - 标记
我展示的是一级标题
=================
我展示的是二级标题
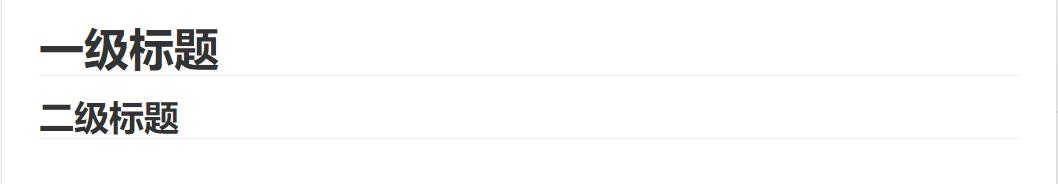
显示效果如下:

2.使用#号标记
用#号标记标题时要注意#号与标题文本中间的空格
|
|

二、Markdown段落
1.段落分段
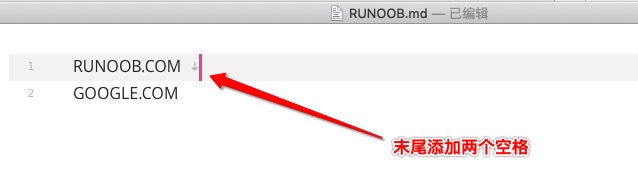
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。

2.字体格式
Markdown可以使用如下字体格式:
斜体文本 —文字首末分别使用一*包围文本
斜体文本 —文字首末分别使用一个_包围文本
粗体文本 —文字首末分别使用两个*包围文本
粗体文本 —文字首末分别使用两个_包围文本
删除文本—文字首末分别使用两个~包围文本
3.分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
|
|
显示效果如下:

4. 下划线
下划线可以通过 HTML 的 标签来实现:
<u>带下划线的文本</u>
效果如下:

5.脚注
|
|

三、Markdown列表
1.无序列表
无序列表使用星号()、加号(+)或是减号(-*)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
|
|
效果如下:

2.有序列表
有序列表使用数字标记,后面同样需要加一个空格在填写内容:
|
|
效果如下:

3.列表嵌套
列表是可以嵌套的,达到分级效果。
|
|
效果如下:

四、Markdown区块
1.普通区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
|
|
效果如下:

2.区块嵌套
区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
|
|

区块也可以和列表互相嵌套:
|
|
效果如下:

五、Markdown 代码
1.代码片段
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
|
|
效果如下:

2.代码区块
代码区块用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
|
|
效果如下:

六、Markdown 链接
1.超链接
链接使用方法如下:
|
|
效果如下:
欢迎来到我的博客 点击进入

2.高级链接
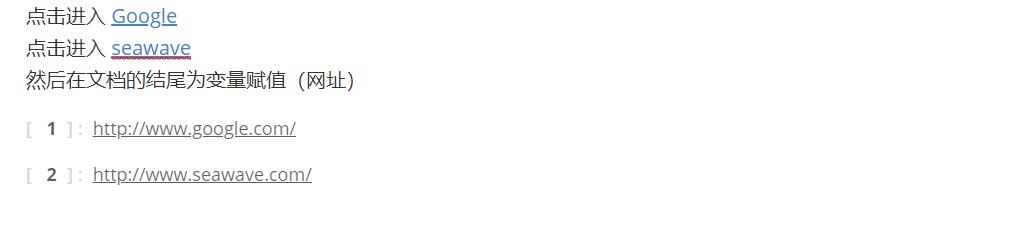
我们可以通过变量来设置一个链接,变量赋值在文档末尾进行:
此方法可以使用在需要大量引用同一网址的文档中。
|
|
效果如下:
点击进入 Google 点击进入 seawave 然后在文档的结尾为变量赋值(网址)

七、Markdown 图片
Markdown 图片语法格式如下:
|
|
使用举例:
|
|
效果如下:


当然,你也可以像网址那样对图片网址使用变量:
|
|
效果如下:
这个链接用 1 作为网址变量 Gitee . 然后在文档的结尾为变量赋值(网址)

八、Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
|
|
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |

我们可以设置表格的对齐方式:
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
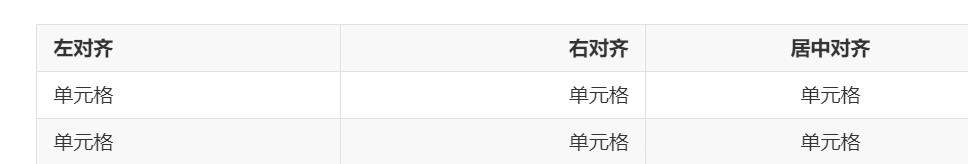
实例如下:
|
|
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |